最近查找资料的时候,看到人家都有自己的博客,想想自己作为程序员也工作了几年时间了,居然没有自己的博客[捂脸],然后就想着自己也搞一个吧,毕竟有时候记录技术和自己的感悟也方便一些。说干就干,然后查找一些资料和博客就开搞了!其实我感觉作为一个程序员来搞的话半天时间差不多就能搞定,最多一天时间。我中间因为
Github更换了登录验证方式(现在使用token验证了)耽误了一些时间,最终也差不多一天时间搞定,下面来介绍下具体的步骤:
Next 1:
给大家介绍搭建的博客是部署在Github上的,所以肯定是要有一个Github账号的,没有的小伙伴去注册一个吧,操作比较简单这里就不在多讲了。
Next 2:
需要大家安装一下Git,相信作为一个程序员大家都已经安装过了,没有安装过的网上搜一下,教程很多也比较简单。
Next 3:
安装nodejs和Hexo,其实这个步骤是成功部署博客的核心。
安装完
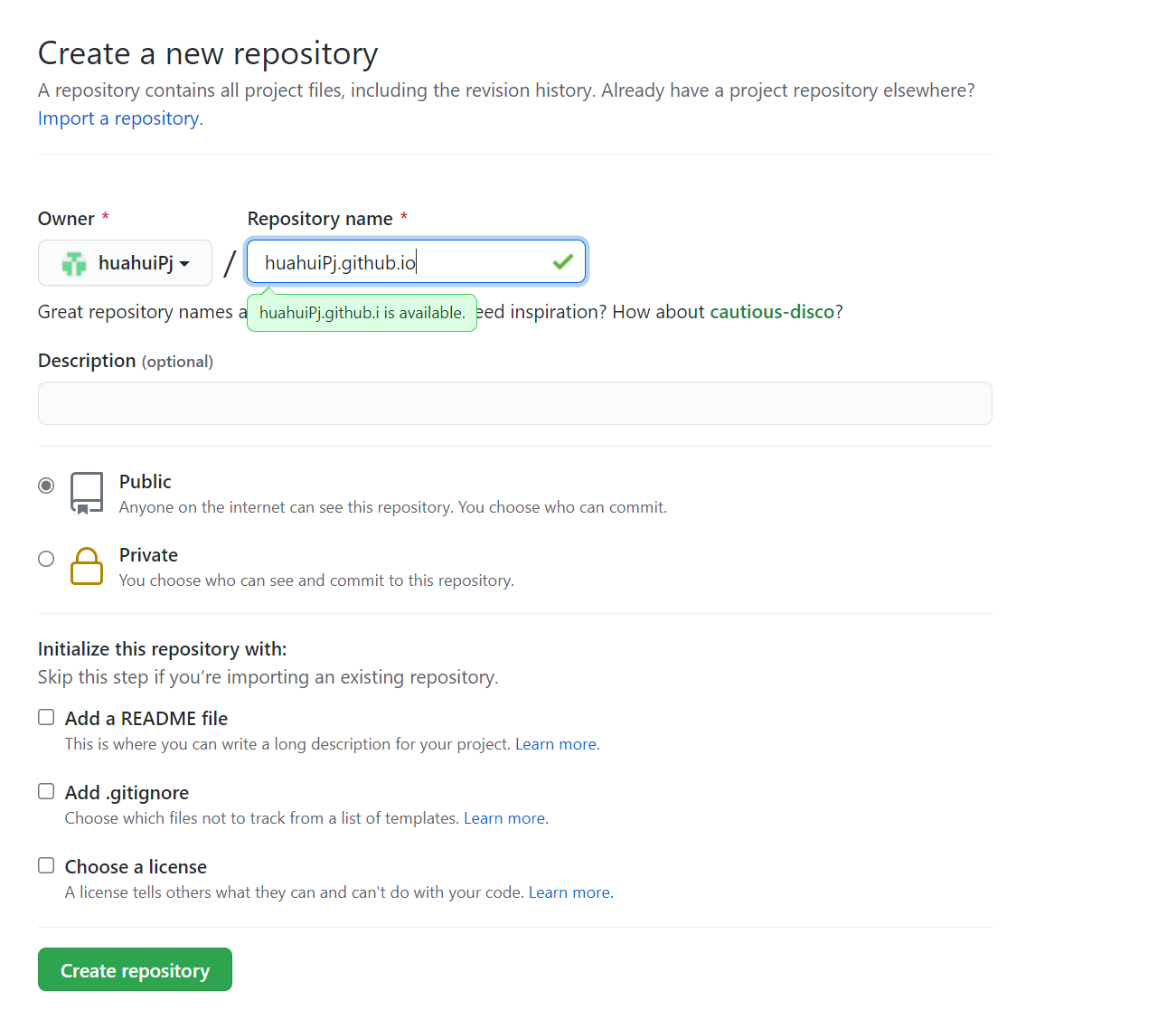
nodejs后,我们就要安装Hexo了,Hexo就是我们的个人博客网站的框架,在安装之前,我们要先在GitHub上创建一个仓库
仓库的名称格式为
你的用户名.github.io,点击Create repository按钮后创建成功。注意:如果你没有创建过
GitHub的token的话,这里最好创建一个,因为现在使用token来代替GitHub的密码进行登录,你之前的密码将不能用于GitHub的登录,我这里就因为这个原因浪费了半天时间。因为提交代码的时候无法用密码进行登录,报错403,然后我以为是我账户或密码有问题,最后查到是因为GitHub更换了验证方式[捂脸]。如何创建个人访问令牌接下来就是安装
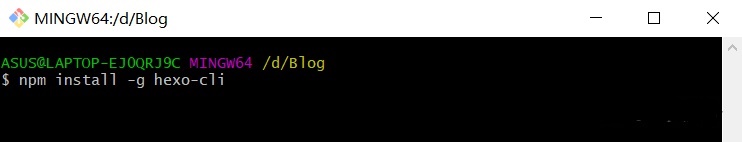
Hexo,首先在磁盘建立一个文件夹Blog,点开Blog文件夹,鼠标右键打开Git Bush Here,输入npm命令安装Hexo:npm install -g hexo-cli
安装完成后,输入
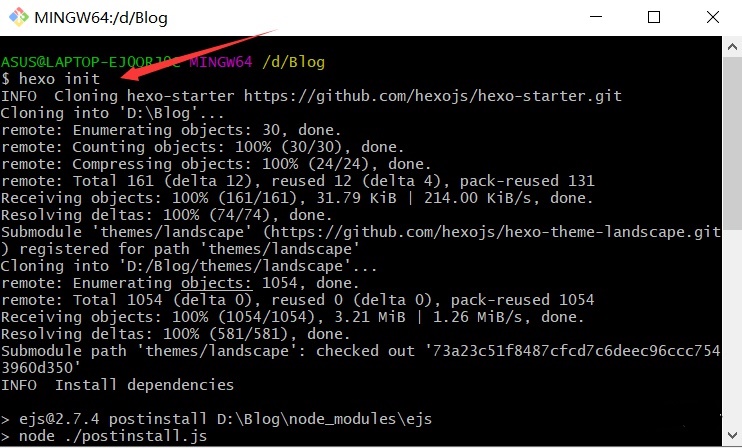
hexo init命令初始化博客:
然后输入
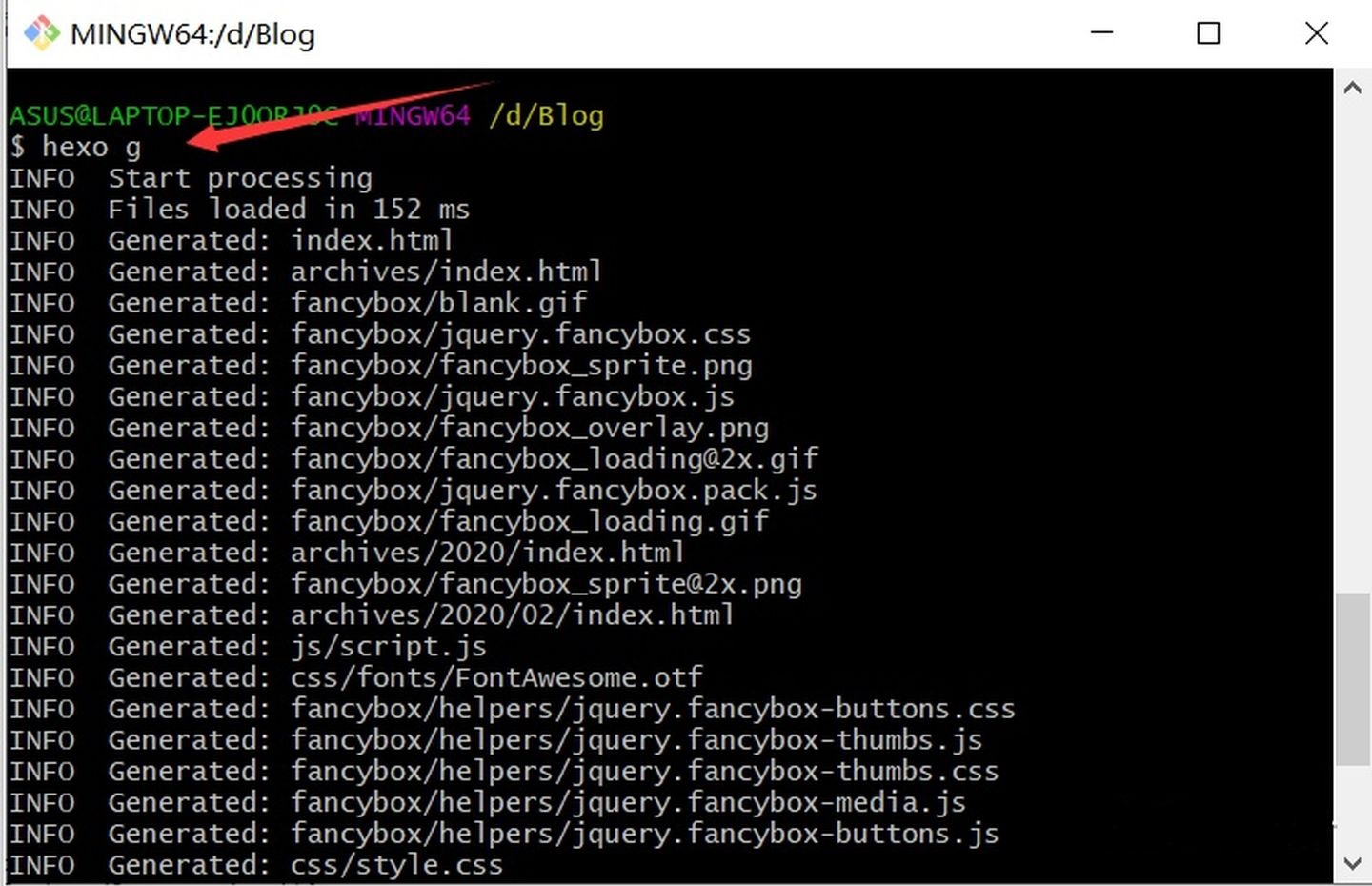
hexo g静态部署:
这时网页已经部署完成,输入
hexo s命令可以查看:
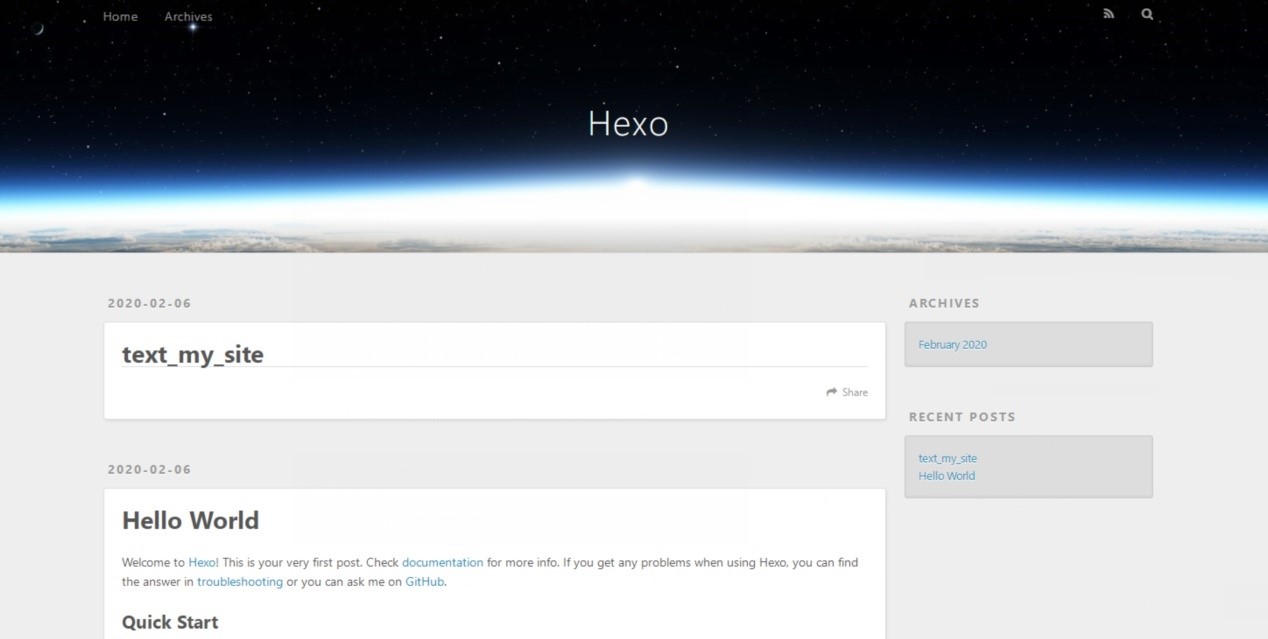
浏览器输入
http://localhost:4000就可以打开新部署的网页:
看完之后
ctrl +c停止运行服务器。将
Hexo部署到GitHub现在回到我们的
Blog文件夹,用笔记本打开_config.yml文件,如下图:
下滑到文件底部,填上如下内容:
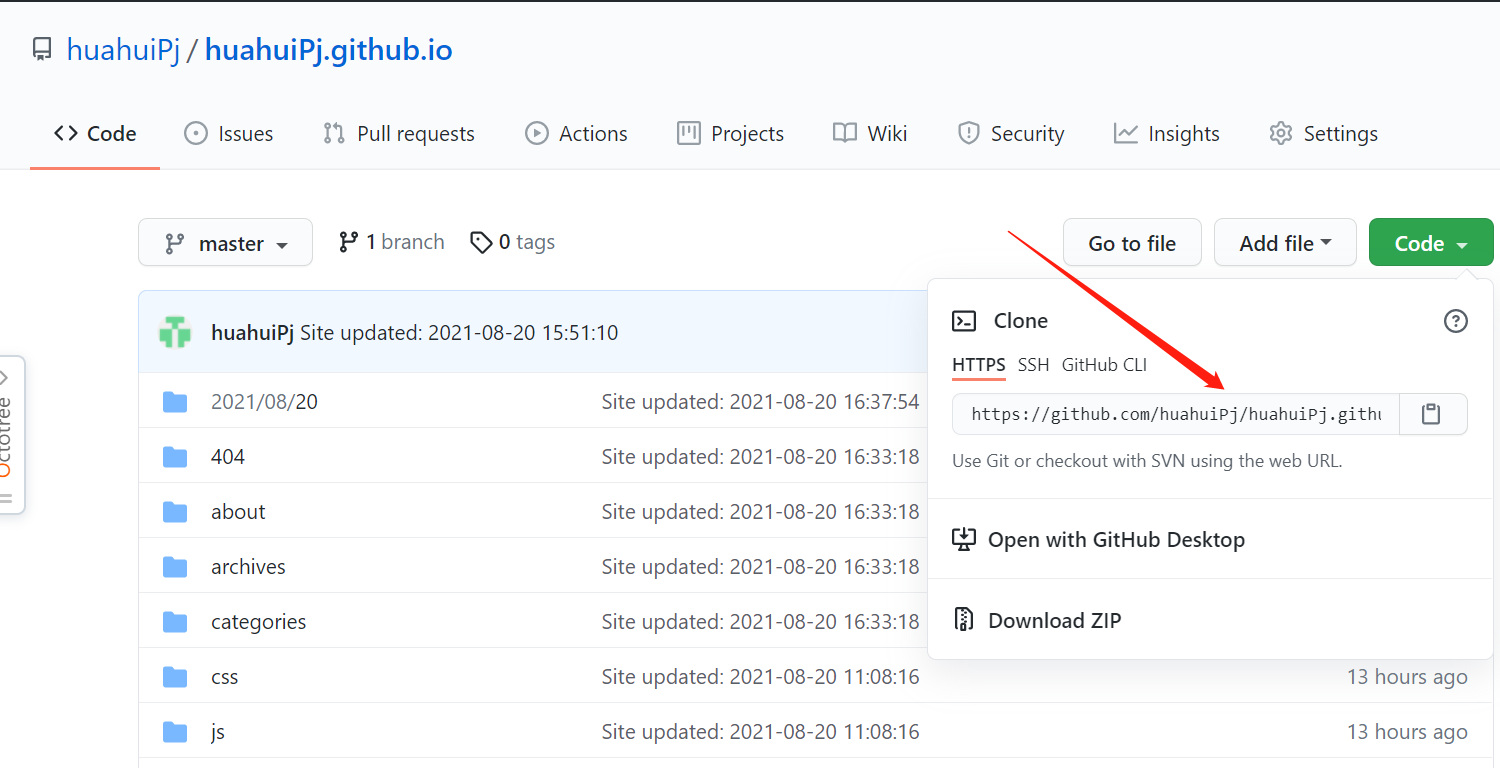
deploy: type: git repository: https://github.com/huahuiPj/huahuiPj.github.io.git #你的仓库地址 branch: masterbranch填你刚刚创建GitHub仓库的默认分支名称,看下是master还是main,不要填错了,还要注意一下,冒号后面加一个空格你的仓库地址就是下图这个:

然后回到
Blog文件夹中,打开Git Bash,安装Git部署插件,输入命令:npm install hexo-deployer-git --save然后分别输入以下三条命令:
hexo clean #清除缓存文件 db.json 和已生成的静态文件 public hexo g #生成网站静态文件到默认设置的 public 文件夹(hexo generate 的缩写) hexo d #自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写)完成以后,打开浏览器,输入
https://xxx.github.io就可以打开你的网页了, 比如我的博客地址为https://huahuipj.github.io,如果你的博客没有显示或刷新可以等一小会儿再刷新一下,它可能会有延迟的问题。到这一步为止,你已经成功部署了属于你自己的一个简单博客了,不过样式看起来不怎么好看,接下来我们使用主题hexo-theme-matery来美化一下我们的博客。
Next 4:
使用主题hexo-theme-matery来美化博客
这个说明文档讲述的非常详细,包括主题的配置文件里面也都有中文注释和说明,完全不用我再多讲些什么,按照这个文档的顺序操作你就可以成功配置此主题了。

我的博客地址:https://huahuipj.github.io/

